
←そんなことないですよ~~。私にお任せあれ!(*^O^*)v ピース♪
これからここに書いている通りにすればきっとあなたにも超簡単に
ホームページが作れますよぉ!
☆と~~ても素直なあなたは赤字で書かれた番号順に!
☆タグってなんだ?この際勉強しとこう!っていうあなたは
タグ説明も見てね
★彡 ここはどうするんだ??って人は掲示板に書き込んでね★彡
 ←そんなことないですよ~~。私にお任せあれ!(*^O^*)v ピース♪ これからここに書いている通りにすればきっとあなたにも超簡単に ホームページが作れますよぉ! ☆と~~ても素直なあなたは赤字で書かれた番号順に! ☆タグってなんだ?この際勉強しとこう!っていうあなたは タグ説明も見てね ★彡 ここはどうするんだ??って人は掲示板に書き込んでね★彡 |
![]()
はじめに拡張子を見えるようにする
(方法)
 WINDOWS XPの場合 WINDOWS XPの場合スタート → マイコンピュータを開く WINDOWS 98/2000の場合 デスクトップのマイコンピュータを開く |
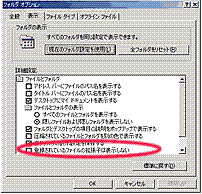
①上のメニュー欄のツール→フォルダオプション→表示→詳細設定の
「登録されている拡張子は表示しない」の□のチェックを外す
【 本番スタート 】
★デスクトップにホームページ用のフォルダを作る★
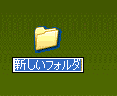
 ②デスクトップの何も無いところで右クリック→新規作成→フォルダ ②デスクトップの何も無いところで右クリック→新規作成→フォルダ③フォルダが出来たら、名前を変更しておこう ④フォルダの上で右クリック→名前の変更を左クリック→「Back Spase]キーで元の名前を消す →新しい名前を入れる (※この時半角英数字で判りやすく)「hp」とか・・ ⑤フォルダをクリック(開く)してみる まだ、真っ白け!(⌒^⌒)b |
★イメージ(画像用)ファイルを作る★
 やっぱ、ホームページだもん文字ばっかりも 寂しいでしょう! うんうん(^-^) ⑥右クリック → 新規作成 → フォルダ ⑦フォルダの名前は「img]にしてね ※画像はここに全部保存してね |


★いよいよページを作りましょう★
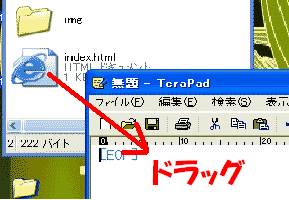
 ⑪まずはメモ帳を開きましょう ⑪まずはメモ帳を開きましょうスタート → プログラム → アクセサリ → メモ帳を左クリックで開きます ※私の場合はタグが色分けされるので見分けやすいので 「TeraPad(メモ帳)」を使っています ⑫そこへ「index.html」をドラッグ(マウスの左ボタンを押したままマウスを移動) する ※この状態ではメモ帳の中は真っ白!(;^_^A ⑬さていよいよタグを打ち込んでいきます ※ < >タグは全部半角英数字で入力しなくてはいけませんよ!! <html>←は○(半角) <html>←は×(全角) |
<html> <head> <title>ここにはホームページのタイトルを書く(例 ekuboisland)</title> |
|
☆ タグ説明 ☆
<html> </html> = 「HTMLで表示してる」と言う事 <head> </head> = どんなホームページかっていう情報を書き入れる場所 <title> </title>= ホームページのタイトルでブラウザ(画面)の1番上の青い部分に表示されます <body> </body> = ここの間に内容を打ち込んでいきます <br> = 改行します |
||
 ←まずはこれを右クリックして「img]フォルダに「名前を付けて画像を保存」してね
←まずはこれを右クリックして「img]フォルダに「名前を付けて画像を保存」してね|
☆ 画像タグ説明 ☆
background = は背景のタグ img/ = イメージフォルダの中ですよっていうタグ = や ””のタグも忘れないように! どうしても画像が出ない人はここで教えてくれてます |
||
<html> <head> <title>ここにはホームページのタイトルを書く(例 ekuboisland)</title> |

<html> <head> <title>ここにはホームページのタイトルを書く(例 ekuboisland)</title> |
|
☆ イメージタグ説明 ☆
★の部分は数字を記入する。保存したイメージと同じ大きさにする時は画像にマウスを重ねると 大きさ★(width)×★(height)が出るのでその数字を記入すればいい img src="★" = イメージの指示タグ width="★" = 画像の横幅(ピクセル) height="★" = 画像の高さ(ピクセル) alt="★" = 画像の名前(日本語でもOK。後でなんの画像か判るように表示。書かなくてもいい) border="★" = 外枠の表示(0~数字が大きくなるにしたがって線が太くなる。0は線が消える) <div align="☆"> = 範囲指定のタグで、この範囲ということ ☆のところは left=左寄せ center=中央 right=右寄せ のどれかを入れる </div > = <div align="★">が終了しましたと言う事。 /(スラッシュ)は閉めの意味 |
||

 次へ
次へ